CSS 구체성 단위
#01. 복잡한 형태의 셀렉터
1) 다양한 CSS 조합 방식
- CSS의 셀렉터를 표현하기 위한 조합방식은 CSS2를 기준으로 하여 약 30여가지가 존재하며, HTML5에서 새롭게 약 30여개가 추가되었다. CSS 셀렉터의 조합 기법 모두가 jQuery에서 요소에 접근하기 위한 방법으로 사용된다.
2) CSS 셀렉터의 주요 조합 형태
- 복수 지정 셀렉터 à 콤마(,)로 구분하기
- 가상클래스
- 자식셀렉터 -> ‘’>‘’로 구분하기
- 자손 셀렉터 -> 공백(“ “)으로 구분하기
- 속성셀렉터 -> HTML 태그의 속성에 따른 구분
- HTML5의 새로운 가상 클래스 -> nth-child와 target
3) “>”로 구분한 구조적 표현-자식셀렉터
- “>”는 HTML의 계층 구조의 표현을 의미한다.
- A > B일 경우 B요소는 반드시 A의 1depth 안에 존재해야 한다.
<p>
<div>
<fieldset>
<input type="text" id="pwd"/>
</fieldset>
</div>
</p>
- p > div > fieldset > #pwd
01-자식셀렉터.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!--스타일 시트-->
<style type="text/css">
#container>#header>h1 {
color: red;
}
#container>#content>h1 {
color: blue;
}
#header>.sub {
color: green;
}
#content>.sub {
color: purple;
}
</style>
</head>
<body>
<div id="container">
<div id="header">
<h1>자식셀렉터</h1>
<p class="sub">
자식셀렉터에 대해서 알아봅시다.
</p>
</div>
<hr />
<div id="content">
<h1>괄호(">")에 의한 HTML 태그의 계층표현</h1>
<p class="sub">자식세렉터는 "IN"의 의미가 있습니다.</p>
</div>
</div>
</body>
</html>
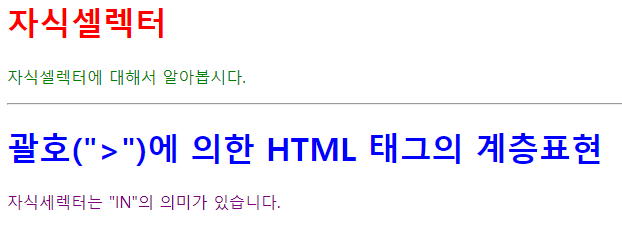
출력결과

4) 공백으로 구분하여 태그의 구조를 표현-자손 셀렉터
- 자식 셀렉터가 반드시 1depth안에 존재해야 했다면 자손 셀렉터는 depth를 제한하지 않는다.
- p div #pwd라고 명시할 경우, “p태그 안의 div태그 안의 pwd라는 id값을 갖는 요소”라는 의미가 되어 두번째 textfield를 가리킨다.
- 명시 과정에서 중간단계를 생략해도 된다. 몇 depth를 더 내려가던,지정한 태그의 범위 안에 존재하기만 하면 된다.
<p>
<div>
<fieldset>
<input type="text" id="pwd"/>
</fieldset>
</div>
</p>
02-자손셀렉터.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
#container h1 {
color: red;
}
#header h1 {
color: blue;
}
#container p {
color: green;
}
</style>
</head>
<body>
<div id="container">
<div id="header">
<h1>자손셀렉터</h1>
<p class="sub">
자손셀렉터에 대해서 알아 봅시다.
</p>
</div>
<hr />
<div id="content">
<h1>공백(" ")에 의한 HTML 태그의 계층 표현</h1>
<p class="sub">
자식셀렉터는 반드시 1depth에 대한 요소만을 의미해야 하지만 자손셀렉터는 태그의 계층을 건너뛸 수 있습니다.
</p>
</div>
</div>
</body>
</html>
출력결과

5) 태그의 속성에 따른 표현 - 속성 셀렉터
- 스타일시트의 셀렉터가 적용되는 대상에게 특정 속성이 있는지 여부와 특정 속성의 값이 적용되어 있는지 여부에 따라 태그 요소를 좀 더 구체적으로 가리킬 수 있다.
<p>
<div>
<fieldset>
<input type="text" id="pwd"/>
</fieldset>
</div>
</p>
- input[type=‘password’] <- type속성이 password인 input 태그
03-속성셀렉터.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
input {
/** 테두리 : 굵기 종류 색상 */
border: 1px solid orange;
}
</style>
</head>
<body>
<form>
<h1>회원가입</h1>
<fieldset>
<legend>기본정보</legend>
<div>
<label class="title" for="user_id">아이디</label>
<input type="text" name="user_id" id="user_id" />
</div>
<div>
<label class="title" for="user_pw">비밀번호</label>
<input type="password" name="user_pw" id="user_pw">
</div>
</fieldset>
<br />
<fieldset>
<legend>성별</legend>
<div>
<input type="radio" name="gender" value="M" id="gender_m" />
<label for="gender_m">남자</label>
<input type="radio" name="gender" value="F" id="gender_f" />
<label for="gender_f">여자</label>
</div>
</fieldset>
<br />
<fieldset>
<legend>취미</legend>
<input type="checkbox" name="hobby" value="축구" id="hobby1">
<label for="hobby1">축구</label>
<input type="checkbox" name="hobby" value="농구" id="hobby2">
<label for="hobby2">농구</label>
<input type="checkbox" name="hobby" value="야구" id="hobby3">
<label for="hobby3">야구</label>
</fieldset>
</form>
</body>
</html>
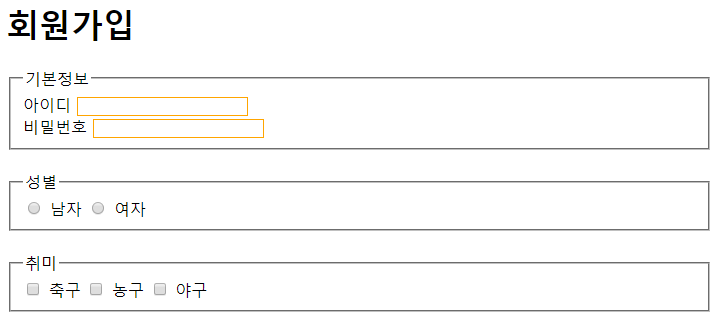
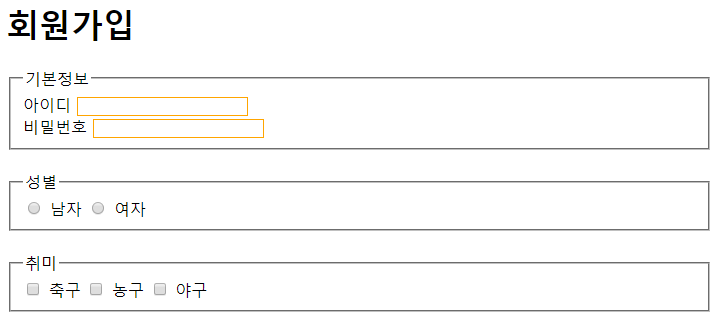
출력결과

#02. HTML5에서 추가된 가상클래스 - nth-child
- nth-child 가상 클래스
- HTML5의 CSS3에서는 태그 요소를 좀 더 구조적으로 명시할 수 있도록 하기 위해, 여러개의 요소 중 n번째 요소라는 의미로 :nth-chlid(n)형식이 추가되었다.
- 요소를 뒤에서부터 카운트 할 경우 nth-last-child(n)을 사용한다.
- 주어진 요소에 대해 특정 수의 배수에 해당하는 요소만 적용할 경우 li:nthchild(2n)과 같은 형식을 사용한다.
- 홀수번째 요소만을 지정할 경우 nth-child(odd)라고 지정한다.
04 - nth-child.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
li:nth-child(odd) {
color: red;
background-color: green;
}
li:nth-child(2) {
color: green;
background-color: red;
}
li:nth-child(3n) {
color: blue;
background-color: yellow;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
</body>
</html>
출력결과

#03. 구체성 단위
1) CSS 구체성 단위
- 여러가지 형태로 조합된 CSS셀렉터는 태그,CLASS,ID형식의 요소가 몇번 지정되었는가에 따라 각각 점수를 부여받는다.
- 부여된 점수가 높은 형식이 우선적으로 적용된다.
| 명시방법 |
점수 |
| TAG |
1점 |
| CLASS |
10점 |
| ID |
100점 |
| HTML태그의 style속성 사용 |
1000점 |
- 사용예
- div.bbs_content :TAG방식1회 +CLASS방식1회 =11점
- body>div#container >div#header :TAG3회 +ID2회 =203점
- body,p,span,input,textarea :TAG5회 =5점
06-CSS구체성단위
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div {
color: purple;
1
}
div>h1#title {
102 color: blue;
}
div#container div.box {
112 color: orange;
}
div#container .item {
111 color: green;
}
#container #active {
200 color: red;
}
div#container>ul>li {
103 color: black;
}
</style>
</head>
<body>
<div id="container">
<h1 id="title">구체성단위</h1>
구체성단위를 알아봅시다.
<div class="box">
CSS의 표현기법에 따라서 점수가 부여됩니다.
</div>
<ul>
<li class="item" id="active">id: 100점</li>
<li class="item">class: 10점</li>
<li>tag: 1점</li>
</ul>
</div>
</body>
</html>
출력결과