멀티미디어
#01. 이미지의 표시
1) 이미지를 표시하기 위한 <img>태그
<img src="이미지파일의 경로" alt="이미지 설명" width="가로크기(px)" height="세로크기(px)" />이미지의 사용과 웹 접근성
- 이미지는 스크린 리더가 인식할 수 없는 형식이므로, 이미지를 통한 내용의 전달은 웹 접근성의 확보 불가능
- alt 속성은 스크린 리더에게 이미지의 내용을 알려주기 위한 목적으로 사용하므로, 가급적 반드시 사용하는 것이 좋다.
이미지의 크기 지정하기
- weight, height로 이미지의 크기를 픽셀단위로 지정한다.
- 크기가 주어지지 않으면 원본 크기로 표시
이미지의 경로를 명시하는 방법
- 절대경로: 웹 사이트상에서 해당 이미지가 위치하는 URL을 명시
<img src="http://itpaper.co.kr/img/photo.jpg" />- 상대경로: 현재 HTML파일의 위치를 기준으로 하여 상대적인 위치를 명시.
01-이미지.html
- 이미지의 표시
- 크기를 지정하지 않은 경우 이미지의 원본크기로 표시된다.
- 크기가 지정된 경우 주어진 사이즈로 축소, 확대 되어 표시된다.
<!DOCTYPE html>
<html lnag="ko">
<!-- 페이지 설정 부분 -->
<head>
<!--저장시에 사용된 인코딩(파일의 저장 형식) 값을 웹 브라우저에게 알려준다.- ANSI(euc-kr), UTF-8 -->
<meta charset="utf-8" />
<!--IE의 호환성 보기 모드 금지-->
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<!-- 스마트 장치에서의 해상도 균일화 처리-->
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
<!--브라우저에 표시될 문서 제목-->
<title>My Web Page</title>
</head>
<!-- 브라우저에 보여질 부분 -->
<body>
<!-- 이미지 태그의 기본 사용 방법-->
<p>
<img src="img/1.jpg" alt="이미지의 설명">
</p>
<!-- 이미지 크기 지정하기-->
<p>
<img src="img/2.jpg" width="300" height="500" alt="이미지의 설명">
</p>
</body>
</html>출력결과

2) 이미지에 설명 부여하기
- 캡션을 지정하기 위한 figure 태그와 figcaption 태그
<figure>
이미지 표시를 위한 <img>태그
<figcaption> 이미지의 설명 텍스트</figcaption>
</figure> - 기존의 HTML은 설명을 alt속성으로 표현하는 것이 유일한 방법이었으나, 브라우저에 따라서 표시되지 않 는 등의 여러가지 표현에 어려움이 있었다.
- <figure>태그는 캡션이 적용되는 범위를 지정하는 태그로 대부분 이미지를 감싸는 용도로 사용된다.
- <figure>태그 안에 <img>태그를 배치시키고, 이미지에 대한 설명을 담은 캡션은 <figcaption>태그를 사용한다.
- <img> 태그에서 제목을 표현하기 위해 title 속성을 사용할 수 있다.
02-figure.html
<!DOCTYPE html>
<html lnag="ko">
<!-- 페이지 설정 부분 -->
<head>
<!--저장시에 사용된 인코딩(파일의 저장 형식) 값을 웹 브라우저에게 알려준다.- ANSI(euc-kr), UTF-8 -->
<meta charset="utf-8" />
<!--IE의 호환성 보기 모드 금지-->
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<!-- 스마트 장치에서의 해상도 균일화 처리-->
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
<!--브라우저에 표시될 문서 제목-->
<title>My Web Page</title>
</head>
<!-- 브라우저에 보여질 부분 -->
<body>
<section>
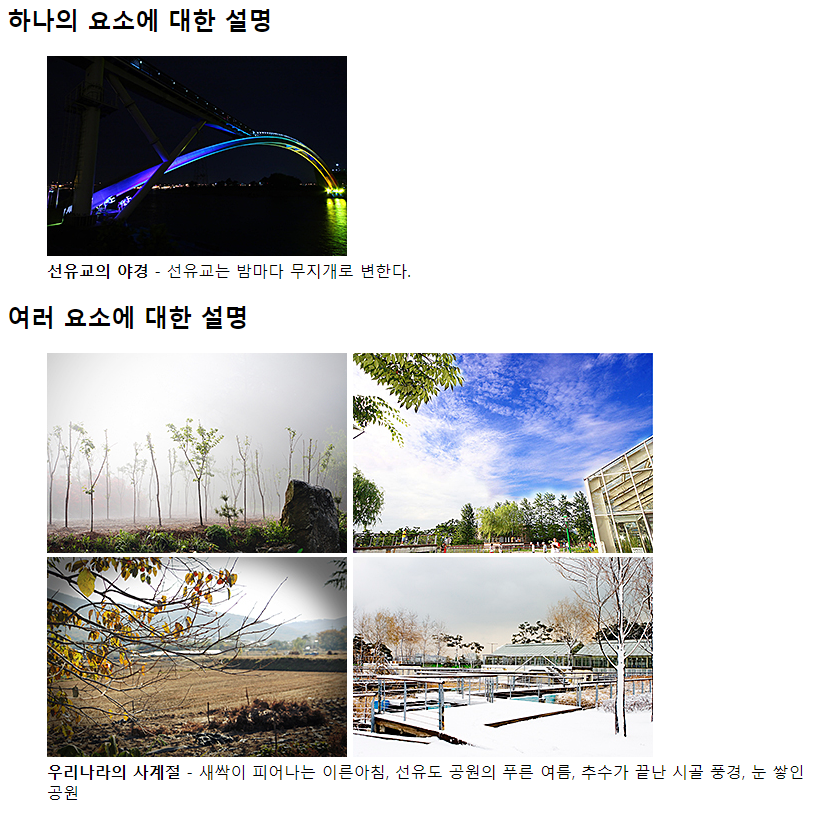
<h1>하나의 요소에 대한 설명</h1>
<figure><img src="img/sun_night.jpg" title="선유교의 야경" />
<figcaption>
<strong>선유교의 야경</strong> - 선유교는 밤마다 무지개로 변한다.
</figcaption>
</figure>
</section>
<section>
<h1>여러 요소에 대한 설명</h1>
<figure>
<img src="img/spring.jpg" title="봄" />
<img src="img/summer.jpg" title="여름" />
<img src="img/autumn.jpg" title="가을" />
<img src="img/winter.jpg" title="겨울" />
<figcaption>
<b>우리나라의 사계절</b> - 새싹이 피어나는 이른아침, 선유도 공원의 푸른 여름, 추수가 끝난 시골 풍경, 눈 쌓인 공원
</figcaption>
</figure>
</section>
</body>
</html>출력결과

3) 음악 재생하기
- 음악 재생을 위한
<audio>태그- src - 파일의 경로를 지정, 일반적으로 mp3 파일을 지정하면 브라우저 호환성에 대해 큰 무리없이 사용 가능하다.
- controls - 각 브라우저 고유의 컨트롤바를 표시함
- loop - 재생이 끝나고 나면 처음부터 다시 반복하여 재생함
- autoplay - 자동으로 재생시작
03-audio.html
<!DOCTYPE html>
<html lnag="ko">
<!-- 페이지 설정 부분 -->
<head>
<!--저장시에 사용된 인코딩(파일의 저장 형식) 값을 웹 브라우저에게 알려준다.- ANSI(euc-kr), UTF-8 -->
<meta charset="utf-8" />
<!--IE의 호환성 보기 모드 금지-->
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<!-- 스마트 장치에서의 해상도 균일화 처리-->
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
<!--브라우저에 표시될 문서 제목-->
<title>My Web Page</title>
</head>
<!-- 브라우저에 보여질 부분 -->
<body>
<audio src="media/music.mp3" controls autoplay loop style="width: 100%">
이 브라우저는 HTML5를 지원하지 않습니다.
</audio>
</body>
</html>출력결과

4) 동영상 재생하기
주요 속성 소개
- src - 파일의 경로를 지정하는 속성.
- controls - 각 브라우저 고유의 컨트롤바를 표시
- loop - 재생이 끝나고 나면 처음부터 다시 반복하여 재생함.
- autoplay - 자동으로 재생 시작
- preload - 동영상이 백그라운드에서 다운로드 된다.
- width, height - 동영상의 크기 지정
- poster - 동영상 재생전 보여질 미리보기 이미지
<video src="파일경로" controls loop autoplay preload width="넓이" height="높이" poster="미리보기 이미지 경로" HTML를 지원하지 않는 브라우저에서 표시할 내용 </video>모든 브라우저를 고려한 Video태그 사용법
- Video태그의 사용 규격은 표준화되었지만, 브라우저별로 지원하는 태그는 아직 표준화되지 않았기 때문에 브라우저 별로 인코딩 작업을 별도로 해 주어야 한다.
- 다음의 코드는 모든 브라우저별로 지원하는 포멧을 분기하는 코드이다.
<video controls loop autoplay preload width="넓이" height="높이" poster="미리보기 이미지 경로"> <!-- 크롬, 사파리, IE9이상, iOS, 안드로이드 --> <source src="*.mp4 파일의 경로" type="video/mp4"></source> <!-- 파이어폭스, 오페라, 크롬 --> <source src="*.webm 파일의 경로" type="video/webm"></source> <!-- 파이어폭스 이전 버전과 오페라 --> <source src="*.ogg 파일의 경로" type="video/ogg"></source> </video>04-video.html
<!DOCTYPE html> <html lnag="ko"> <!-- 페이지 설정 부분 --> <head> <!--저장시에 사용된 인코딩(파일의 저장 형식) 값을 웹 브라우저에게 알려준다.- ANSI(euc-kr), UTF-8 --> <meta charset="utf-8" /> <!--IE의 호환성 보기 모드 금지--> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <!-- 스마트 장치에서의 해상도 균일화 처리--> <meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"> <!--브라우저에 표시될 문서 제목--> <title>My Web Page</title> </head> <!-- 브라우저에 보여질 부분 --> <body> <video autoplay controls poster="media/BigBuck.png"> <!--mp4: 사파리, 크롬, IE, iOS, 안드로이드, 윈도우폰 --> <source src="media/BigBuck.mp4" type="video/mp4"> </source> <!--webm : 파이어폭스와 오페라, 크롬 최신 버전 --> <source src="media/BigBuck.webm" type="video/webm"> </source> <!-- ogg : 파이어폭스 이전 버전과 오페라 --> <source src="media/BigBuck.ogv" type="video/ogg"> </source> </video> </body> </html>출력결과

'코딩 공부 > HTML + CSS' 카테고리의 다른 글
| [HTML+CSS] 07_CSS시작하기 (0) | 2020.05.09 |
|---|---|
| [HTML+CSS] 06_입력양식만드 (0) | 2020.05.09 |
| [HTML+CSS] 04_표만들기 (0) | 2020.05.09 |
| [HTML+CSS] 03_문장이나 단어를 강조하기 (0) | 2020.05.09 |
| [HTML+CSS] 02_단락의표현 (0) | 2020.05.09 |



