표 만들기
#01. Table 태그의 기본 사용 방법
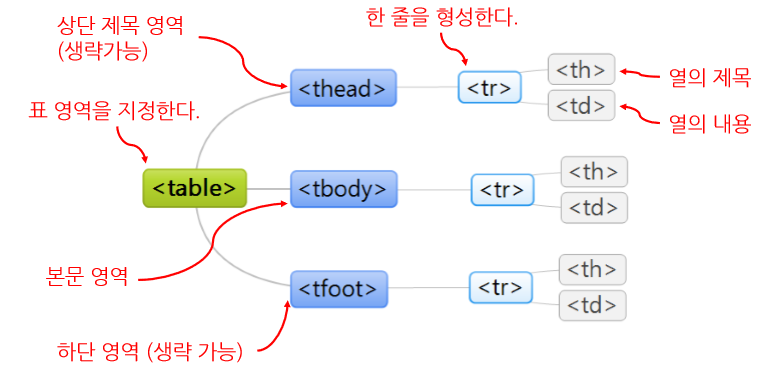
1) 표를 구성하는 태그들

2) Table 구성시 사용 가능한 기본 속성
More Actions
속성적용 가능 태그설명값
| border | <table> | 테두리의 두께를 설정한다. | 1부터 정수 형태로 정의 |
| width | <table><br /><th><br /><td> | 넓이를 설정한다.<br /><table>에 설정할 경우 표의 전체 넓이를 의미한다.<br /><th>, <td>에 설정할 경우 한칸의 넓이를 의미하며 각 넓이의 합은 <table>에 정의된 넓이보다 클 수 없다. | px을 의미하는 정수값.%단위의 값 |
| height | <table><br /><th><br /><td> | 높이를 설정한다.<br /><table>에 설정할 경우 표의 전체 높이를 의미한다.<br /><th>, <td>에 설정할 경우 한 칸의 높이를 의미하며 각 열에 대한 높이의 합은 <table>에 정의된 넓이보다 클 수 없다. | px을 의미하는 정수값. |
| align | <table><br /><th><br /><td> | 정렬을 의미한다.<br /><table>에 설정할 경우 부모 요소 안에서 표 자체의 위치를 설정한다.<br /><th>, <td>에 설정할 경우 칸 안에 배치되는 텍스트의 정렬을 설정한다. | left<br />center<br />right |
| valign | <th>, <td> | 한 칸 안에서 텍스트의 세로 정렬을 설정한다. | top<br />middle<br />bottom |
| rowspan | <th>, <td> | 행을 병합한다. | 정수 |
| colspan | <th>, <td> | 열을 병합한다. | 정수 |
| cellpadding | <table> | 각 칸 안에서 내용과 경계 사이의 여백을 설정한다. | px을 의미하는 정수값 |
| cellspacing | <table> | 각 칸 사이의 여백을 설정한다. | px을 의미하는 정수값 |
- 표의 기본영역 구성하기
- Table 태그는 전체 넓이를 구성하는 width속성과 테두리의 굵기를 지정하기 위한 border속성, 페이지 안에서 테이블의 정렬을 지정하기 위한 align 속성을 갖는다.
- align 속성에 지정 가능한 값은 left, center, right 세 가지 이다.
01-테이블기본.html
<!DOCTYPE html>
<html lnag="ko">
<!-- 페이지 설정 부분 -->
<head>
<!--저장시에 사용된 인코딩(파일의 저장 형식) 값을 웹 브라우저에게 알려준다.- ANSI(euc-kr), UTF-8 -->
<meta charset="utf-8" />
<!--IE의 호환성 보기 모드 금지-->
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<!-- 스마트 장치에서의 해상도 균일화 처리-->
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
<!--브라우저에 표시될 문서 제목-->
<title>My Web Page</title>
</head>
<!-- 브라우저에 보여질 부분 -->
<body>
<!-- 표 영역 -->
<table width="300" border="1" align="center">
<!-- 제목 영역 -->
<thread>
<tr>
<th width="60" height="50" align="center">NO</th>
<th align="center">획득 포인트</th>
</tr>
</thread>
<!-- 본문 영역 -->
<tbody>
<tr align="center">
<td>2</td>
<td>루비 결제 5000G</td>
</tr>
<tr align="center">
<td>1</td>
<td>가입 축하 10000G 지급</td>
</tr>
</tbody>
<!-- 하단 영역 -->
<tfoot>
<tr>
<th width="50" height="30" align="center">합계</th>
<th align="center">15000G</th>
</tr>
</tfoot>
</table>
</body>
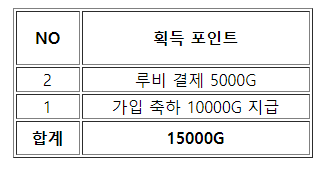
</html>출력결과

2) 행, 열 병합하기
- 행을 병합하기 위한 rowspan
- rowspan은 현재 열이 아래로 몇 행을 병합할지 결정하는 속성이다.
- 열을 병합하기 위한 colspan
- colspan은 가로로 열을 몇 칸 병합할 것인지 설정하는 속성이다.
<!DOCTYPE html>
<html lnag="ko">
<!-- 페이지 설정 부분 -->
<head>
<!--저장시에 사용된 인코딩(파일의 저장 형식) 값을 웹 브라우저에게 알려준다.- ANSI(euc-kr), UTF-8 -->
<meta charset="utf-8" />
<!--IE의 호환성 보기 모드 금지-->
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<!-- 스마트 장치에서의 해상도 균일화 처리-->
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
<!--브라우저에 표시될 문서 제목-->
<title>My Web Page</title>
</head>
<!-- 브라우저에 보여질 부분 -->
<body>
<!-- 표 영역 -->
<table width="300" border="1" align="center">
<!-- 제목 영역 -->
<thead>
<tr>
<th align="center" colspan="2">획득 포인트</th>
</tr>
</thead>
<!-- 본문 영역 -->
<tbody>
<tr align="center">
<td rowspan="2">G획득</td>
<td>루비 결제 5000G</td>
</tr>
<tr align="center">
<td>가입 축하 10000G 지급</td>
</tr>
</tbody>
<tfoot>
<tr>
<th width="50" height="30" align="center">합계</th>
<th align="center">15000G</th>
</tr>
</tfoot>
</table>
</body>
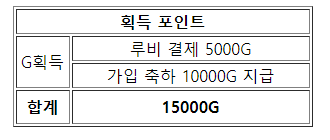
</html>출력결과

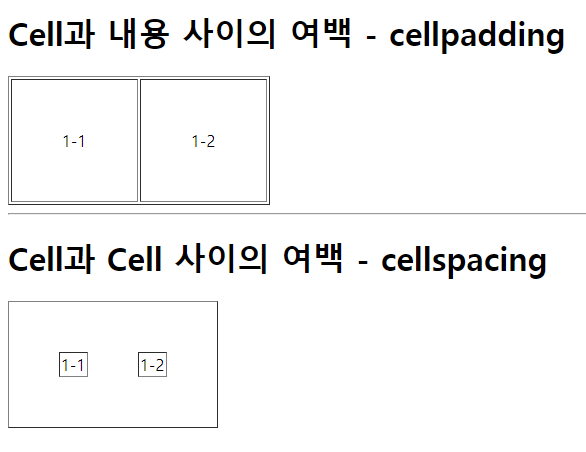
3) 여백 관련 속성
- cellspacing - 칸과 칸 사이의 여백
- cellpadding - 칸의 경계와 내용 사이의 여백
- 일반적으로 이 두속성은 0으로 지정한 뒤, CSS로 디자인한다.
03-여백.html
<!DOCTYPE html>
<html lnag="ko">
<!-- 페이지 설정 부분 -->
<head>
<!--저장시에 사용된 인코딩(파일의 저장 형식) 값을 웹 브라우저에게 알려준다.- ANSI(euc-kr), UTF-8 -->
<meta charset="utf-8" />
<!--IE의 호환성 보기 모드 금지-->
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<!-- 스마트 장치에서의 해상도 균일화 처리-->
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
<!--브라우저에 표시될 문서 제목-->
<title>My Web Page</title>
</head>
<!-- 브라우저에 보여질 부분 -->
<body>
<h1>Cell과 내용 사이의 여백 - cellpadding</h1>
<table border="1" cellpadding="50">
<tr>
<td>1-1</td>
<td>1-2</td>
</tr>
</table>
<hr />
<h1>
Cell과 Cell 사이의 여백 - cellspacing
</h1>
<table border="1" cellspacing="50">
<tr>
<td>1-1</td>
<td>1-2</td>
</tr>
</table>
</body>
</html>출력결과

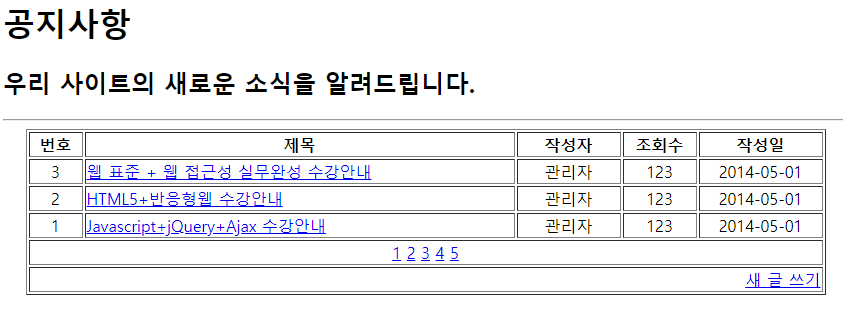
04-테이블예제.html
<!DOCTYPE html>
<html lnag="ko">
<!-- 페이지 설정 부분 -->
<head>
<!--저장시에 사용된 인코딩(파일의 저장 형식) 값을 웹 브라우저에게 알려준다.- ANSI(euc-kr), UTF-8 -->
<meta charset="utf-8" />
<!--IE의 호환성 보기 모드 금지-->
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<!-- 스마트 장치에서의 해상도 균일화 처리-->
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
<!--브라우저에 표시될 문서 제목-->
<title>My Web Page</title>
</head>
<!-- 브라우저에 보여질 부분 -->
<body>
<div id="content">
<!-- 게시판 제목 -->
<div id="title">
<h1>공지사항</h1>
<h2>우리 사이트의 새로운 소식을 알려드립니다.</h2>
</div>
<hr />
<!--게시물 리스트-->
<div id="list">
<table border="1" width="800" align="center">
<!--표 제목-->
<thead>
<tr>
<th width="50">번호</th>
<th>제목</th>
<th width="100">작성자</th>
<th width="70">조회수</th>
<th width="120">작성일</th>
</tr>
</thead>
<!-- 본문 영역 (글목록)-->
<tbody>
<tr>
<td align="center">3</td>
<td><a href="#">웹 표준 + 웹 접근성 실무완성 수강안내</a></td>
<td align="center">관리자</td>
<td align="center">123</td>
<td align="center">2014-05-01</td>
</tr>
<tr>
<td align="center">2</td>
<td><a href="#">HTML5+반응형웹 수강안내</a></td>
<td align="center">관리자</td>
<td align="center">123</td>
<td align="center">2014-05-01</td>
</tr>
<tr>
<td align="center">1</td>
<td><a href="#">Javascript+jQuery+Ajax 수강안내</td>
<td align="center">관리자</td>
<td align="center">123</td>
<td align="center">2014-05-01</td>
</tr>
</tbody>
<!--하단 영역 (페이지번호, 쓰기링크)-->
<tfoot>
<tr>
<td colspan="5" align="center">
<a href="#list">1</a>
<a href="#list">2</a>
<a href="#list">3</a>
<a href="#list">4</a>
<a href="#list">5</a>
</td>
</tr>
<tr>
<td colspan="5" align="right">
<a href="#">새 글 쓰기</a>
</td>
</tr>
</tfoot>
</table>
</div>
</div>
</body>
</html>출력결과

'코딩 공부 > HTML + CSS' 카테고리의 다른 글
| [HTML+CSS] 06_입력양식만드 (0) | 2020.05.09 |
|---|---|
| [HTML+CSS] 05_멀티미디어 (0) | 2020.05.09 |
| [HTML+CSS] 03_문장이나 단어를 강조하기 (0) | 2020.05.09 |
| [HTML+CSS] 02_단락의표현 (0) | 2020.05.09 |
| [HTML+CSS] 01_화면구현 시작하기 (0) | 2020.05.09 |



